How To Add Subscription Box To Prophoto Blog
Procreate now features text-editing abilities for its users. Discover how to make the most of the text tool and incorporate typography into your designs.
Hailed as the creative's go-to application for illustration and design purposes, Procreate has made enormous strides since its first release in 2010. This handy app closely resembles the format of Adobe Photoshop in regards to its brush library, layer modes, adjustments, and raster profile, making it an illustrator's best friend.
While the digital application is certainly in a league of its own, it previously lacked text editing abilities. Typography still remains a huge portion of design and illustration, so users continued to push for a text addition to the app. After unprecedented demand, Procreate recently released its own text tool, eliminating the need to use other apps or software to incorporate typography.
Read on to learn the ins and outs of Procreate's new text tool and discover two tutorials that show you how to utilize typography in your next project.
Procreate Text Tool Features
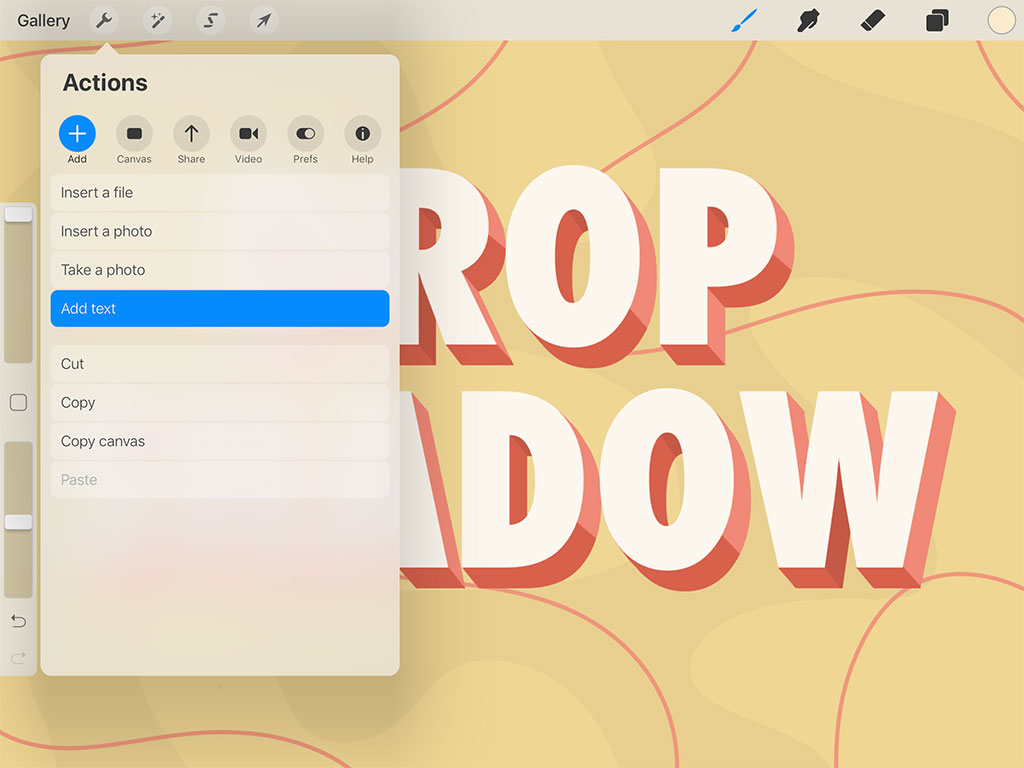
The text tool is everything Procreate users have been waiting for. Instead of going to different applications or exporting the file and editing later on, Procreate now features text-editing abilities right in the application. To add text to your canvas, head up to the wrench icon and select Add > Add Text.

This will bring up a text box where you can quickly type out letters or a phrase with the keyboard. From there, you can alter font type, font size, text alignment, and more.
Editing Text
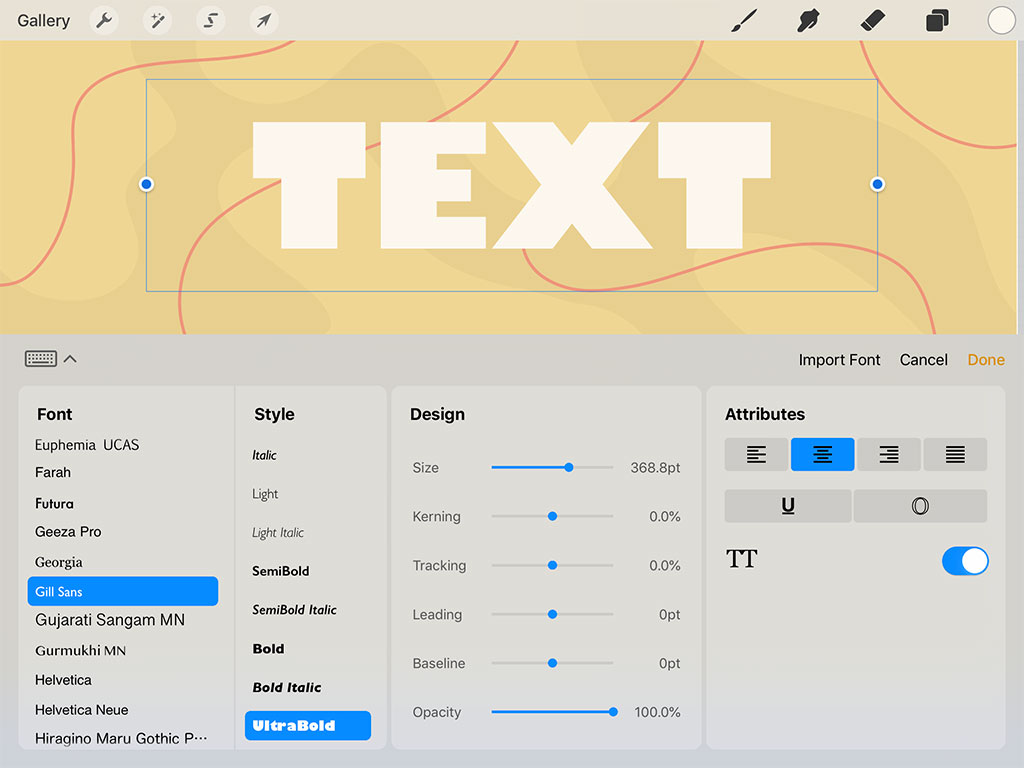
Once you've typed out a phrase, select the Edit Style button within the keyboard. This brings up the text editing menu, where you can change the font, style, design, and attributes. Procreate comes equipped with a library of default typefaces in the Font section, but you can also import fonts from other sources. Depending on the font chosen, you can choose from a variety of font styles in the Style section, such as Italic or Semibold.

In the Design section, you can alter the font size using the slider and adjust the spacing of letterforms using the Kerning, Tracking, and Leading sliders. The baseline is an imaginary line that letterforms lie on; the Baseline slider affects the placement of this imaginary line on the text layer selected. The Opacity slider impacts the transparency of the text layer.
The Attributes section contains text alignment and appearance abilities. In the first portion, you can set the text layer to flush left, centered, flush right, and justified. The second portion gives you the option to underline or outline your text, and the last portion changes the letterforms to all caps when turned on.
To change the color of your text layer, click on the colored circle at the top right of the program when in text editing mode. Browse through endless hues within the Disc,Classic,Value, andPalettestabs.
Once you've made all of the edits to your text layer, hit Done to return back to the canvas.
Importing Fonts
In addition to using the library of default fonts that Procreate provides, you can also import font files from outside sources, such as Google Fonts, Dafont, Font Squirrel, and more. There are two ways to import fonts to the Procreate app: by AirDropping existing fonts from your computer to your iPad and importing to Procreate, or by downloading fonts directly from your iPad to Procreate.
Importing Via AirDrop
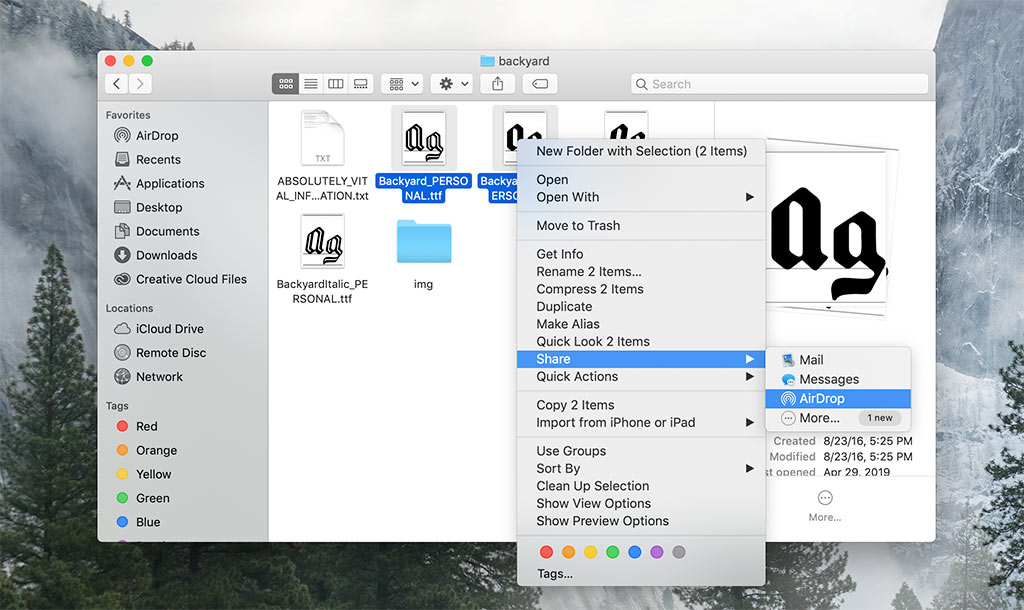
If you have an extensive font library on your computer, like myself, the AirDrop option might be the easiest to work with. Bring up a font file in the Finder and Control-click on an .OTF or .TTF file and select Share > AirDrop.

Select the name for your iPad, then accept the share on the iPad. A popup window will appear asking where to save the AirDrop; hit Procreate to save the font file directly to the application.

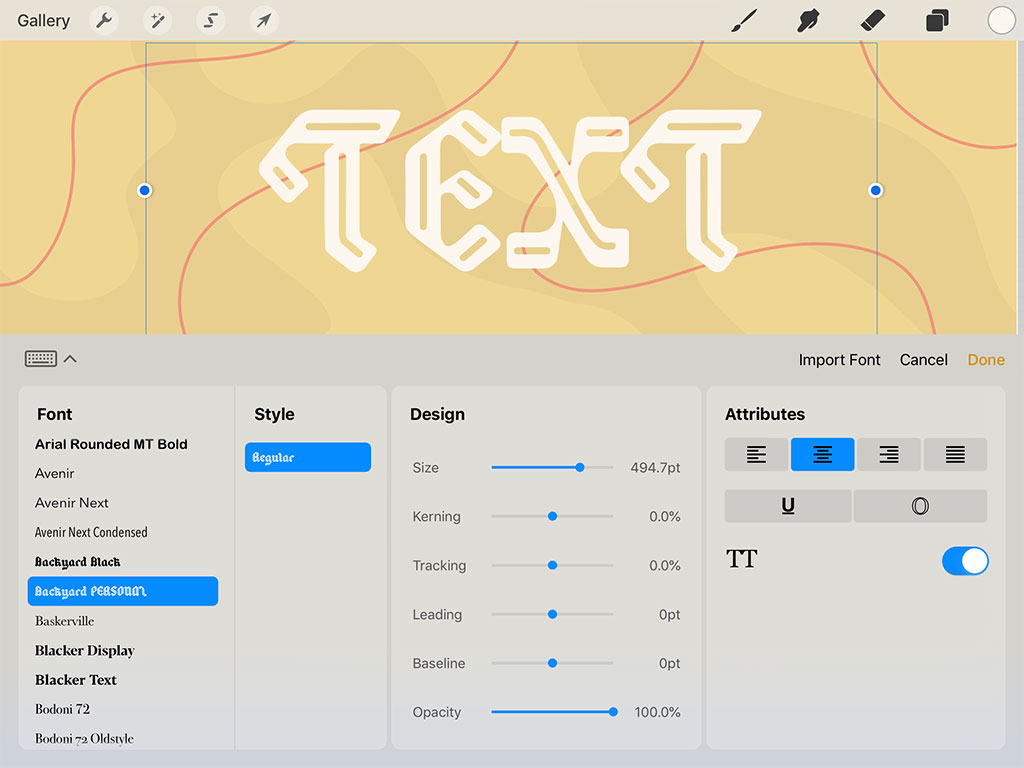
Your font file should immediately appear in the Font section, ready to be used in Procreate.
Importing Directly From iPad
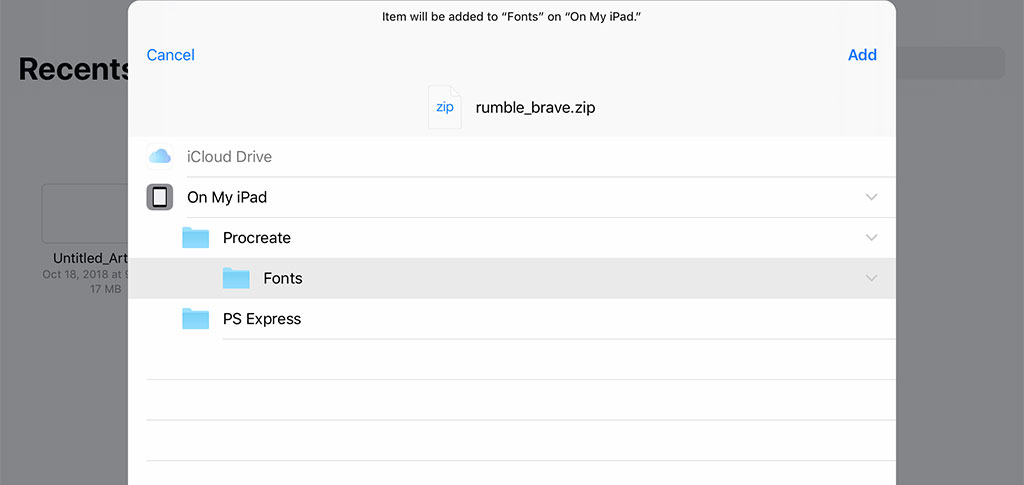
If you'd rather stick to working on the iPad only, downloading directly to your iPad's files is a great way to go. Find a font on any site and initiate the download to get started. The ZIP file will appear, prompting you to Open in Files.

Save the font file to your iPad by selecting On My iPad > Procreate > Fonts. Hit Add at the top right and then click Preview Content. Scroll through the files until you've found the OTF or TTF file.

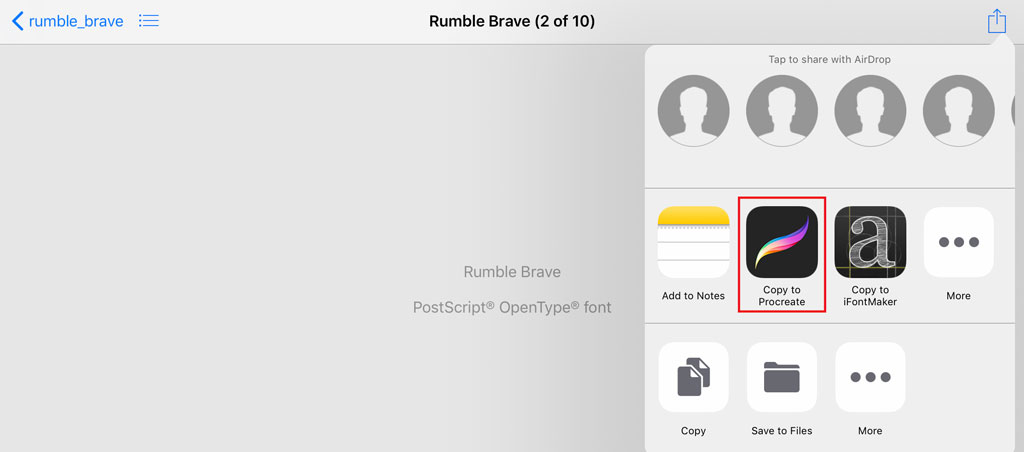
Hit the Share button (square with upwards arrow) and select Copy to Procreate. This will automatically import the font file to Procreate.
Manipulating Typography
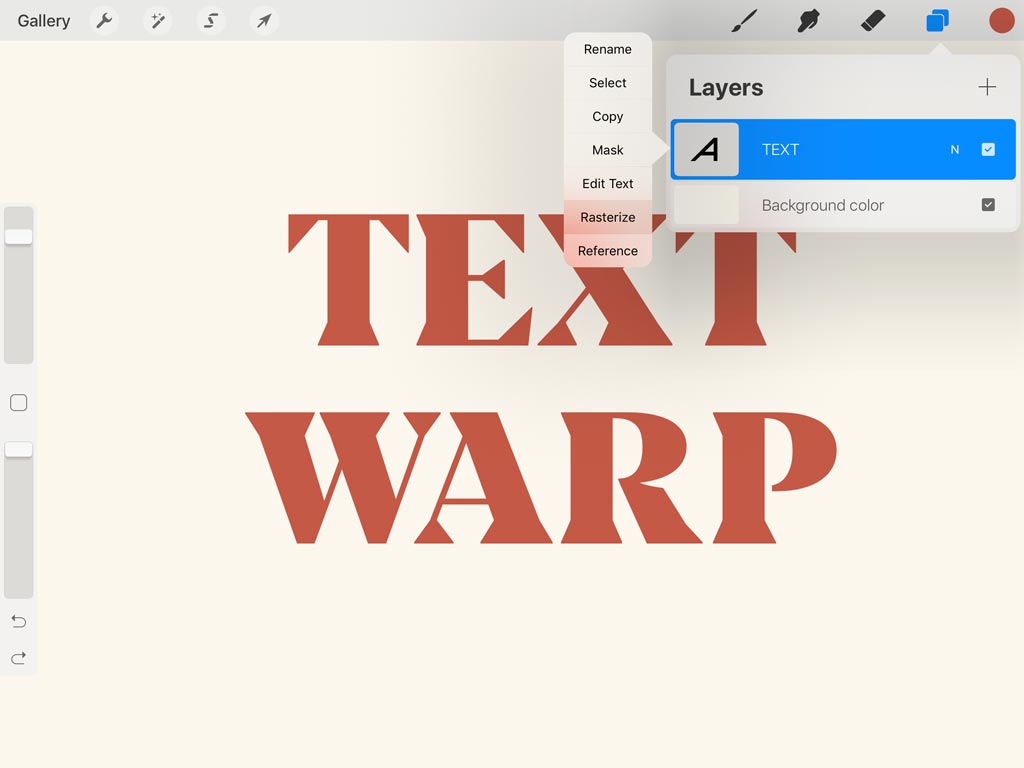
In addition to typing out strings of text, you can also manipulate the text layer. Head up to the Layers panel and click on the text layer's thumbnail. Select Rasterize to turn your typography into an editable raster object; this command gives you more text manipulation abilities, from Liquify to Gaussian Blur.

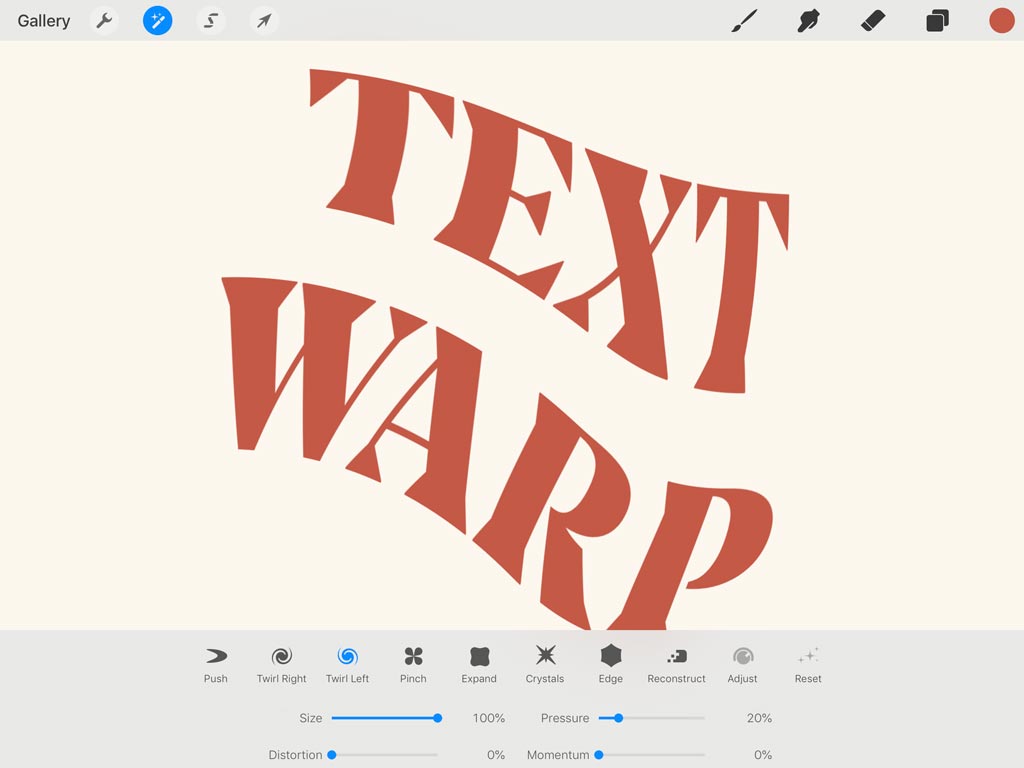
Click on the magic wand icon to bring up Procreate's Adjustment commands. Some effects that work well with typography include Noise and Liquify. Simply click on the effect listed in the dropdown menu and swipe your finger across the text layer to apply the effect. To undo any effects, tap the screen with two fingers.

Using the Text Tool in Your Designs
Now that you've learned how to use Procreate's text tool, let's dive into how to incorporate typography into your illustrations. One of my favorite ways to do this is to bring two-dimensional text to life with drop shadows and intertwining text throughout a background illustration.
Make a 3D Typographic Composition
Using a single layer of text on a background can often appear uninspired or lackluster. By bringing in dimensions and shadows, you can quickly elevate a previously flat design.
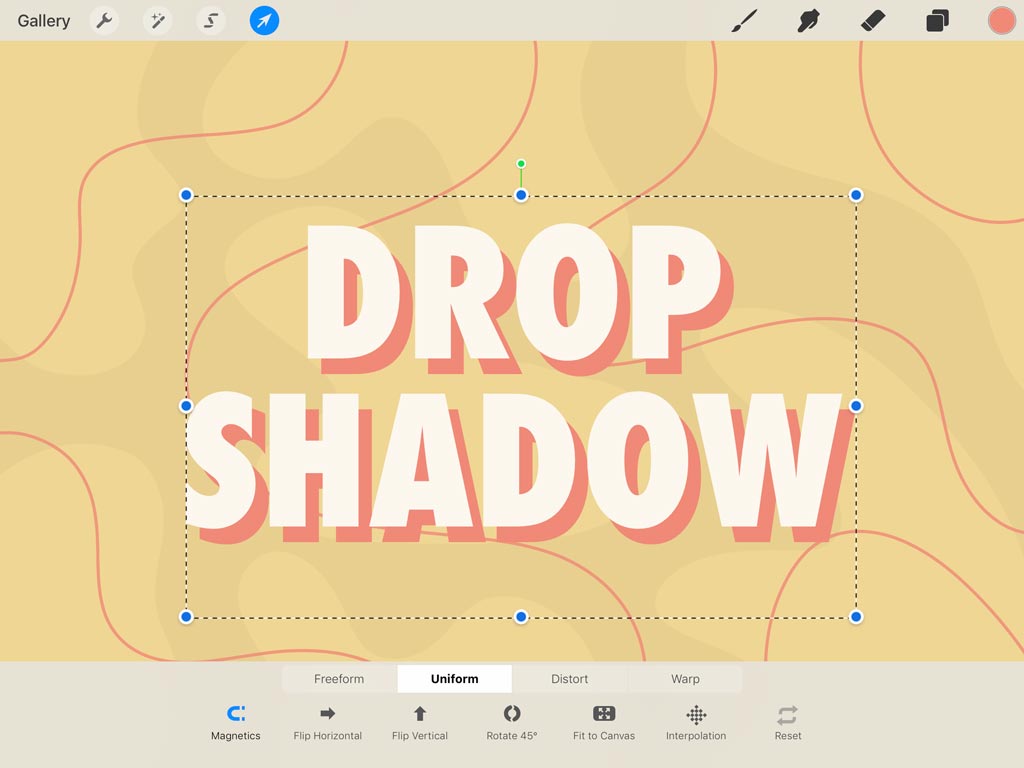
Start off by typing out a phrase or letter, then duplicate the layer by swiping left and selecting Duplicate. Drag the duplicated layer beneath the original text in the Layers panel, then offset the bottom layer with the cursor icon. To mimic a drop shadow, move the bottom layer down and to the right or left of the top text layer.

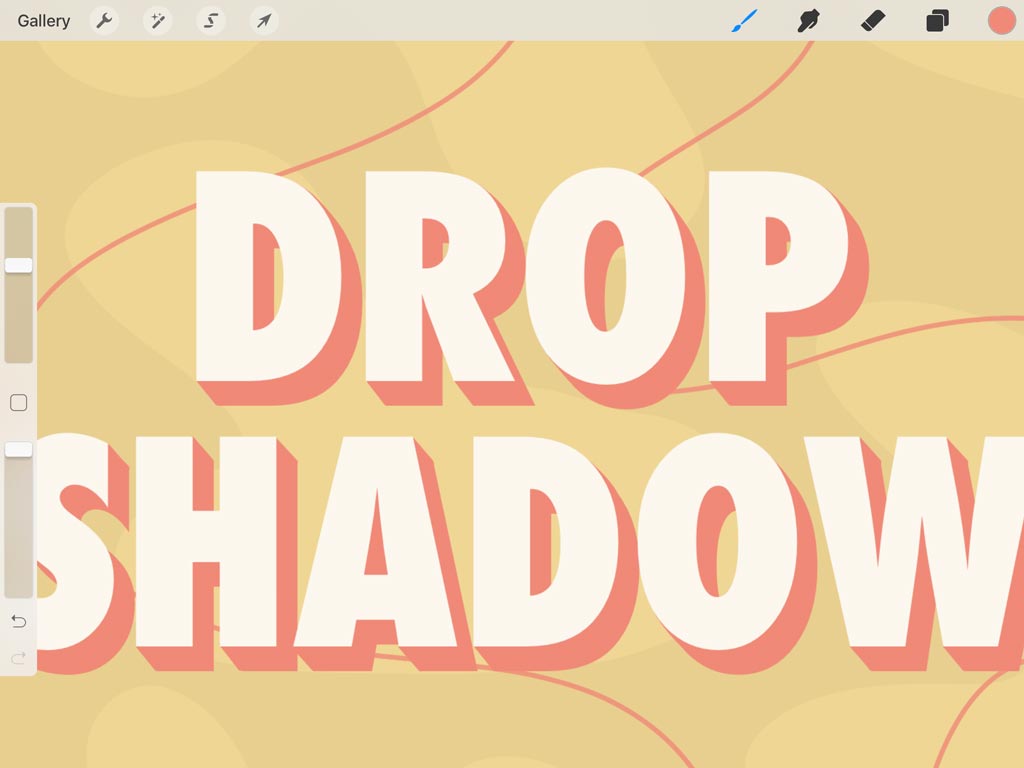
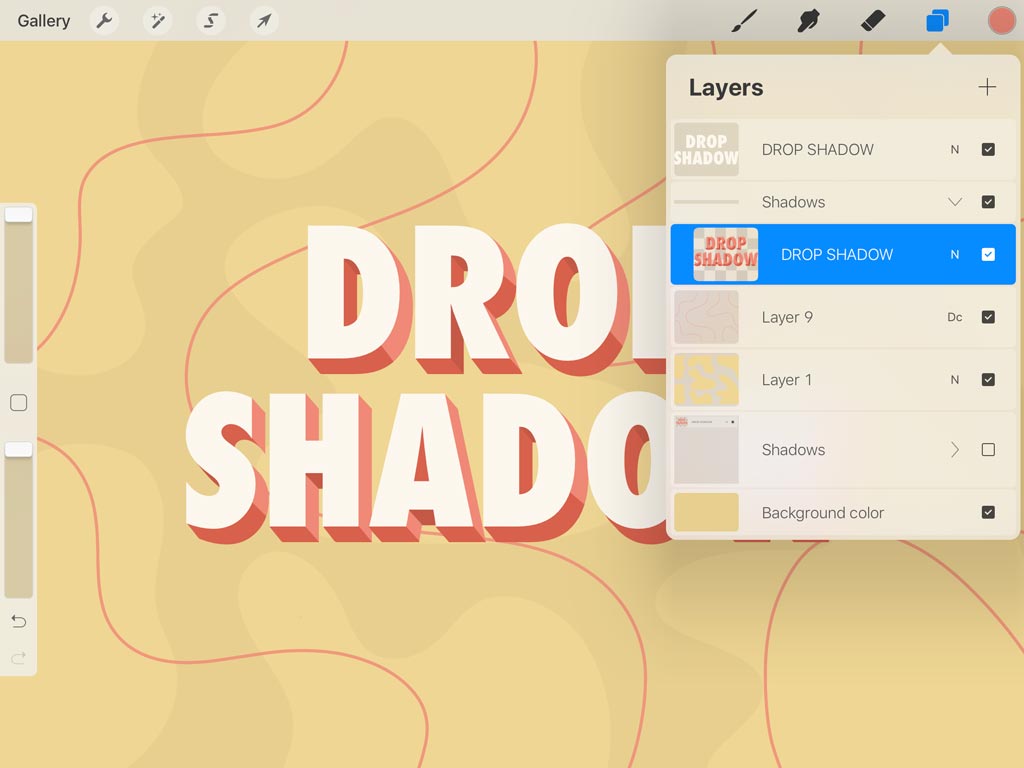
Add a new layer in the Layers panel by clicking the plus sign; doing so ensures that your composition is well-organized. Next, activate the Brush Tool and select the Monoline brush in the Calligraphy section. Adjust the brush size on the left hand side, then connect the bottom text layer to the top layer, as shown below.
To create perfect lines with the brush, draw out a line and hold down until the line straightens up. Fill in the gaps with the monoline brush, then rinse and repeat until you've added a drop shadow to all letterforms.

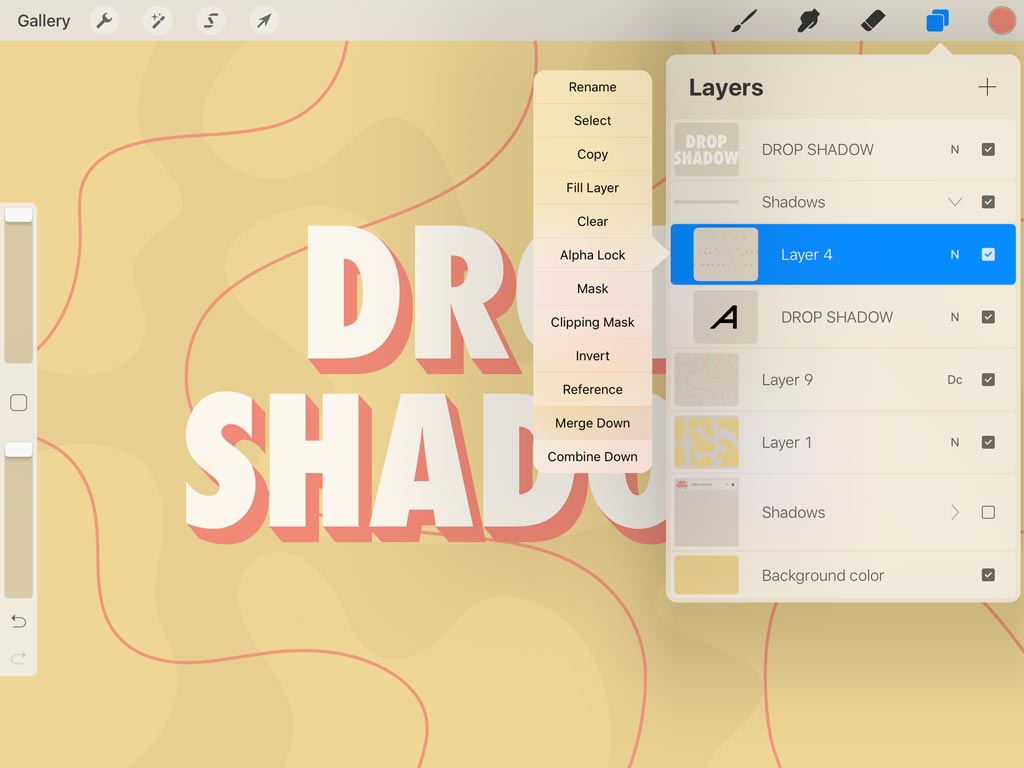
Select the previously added layer and combine it with the bottom text layer by selecting the thumbnail and clicking Merge Down.

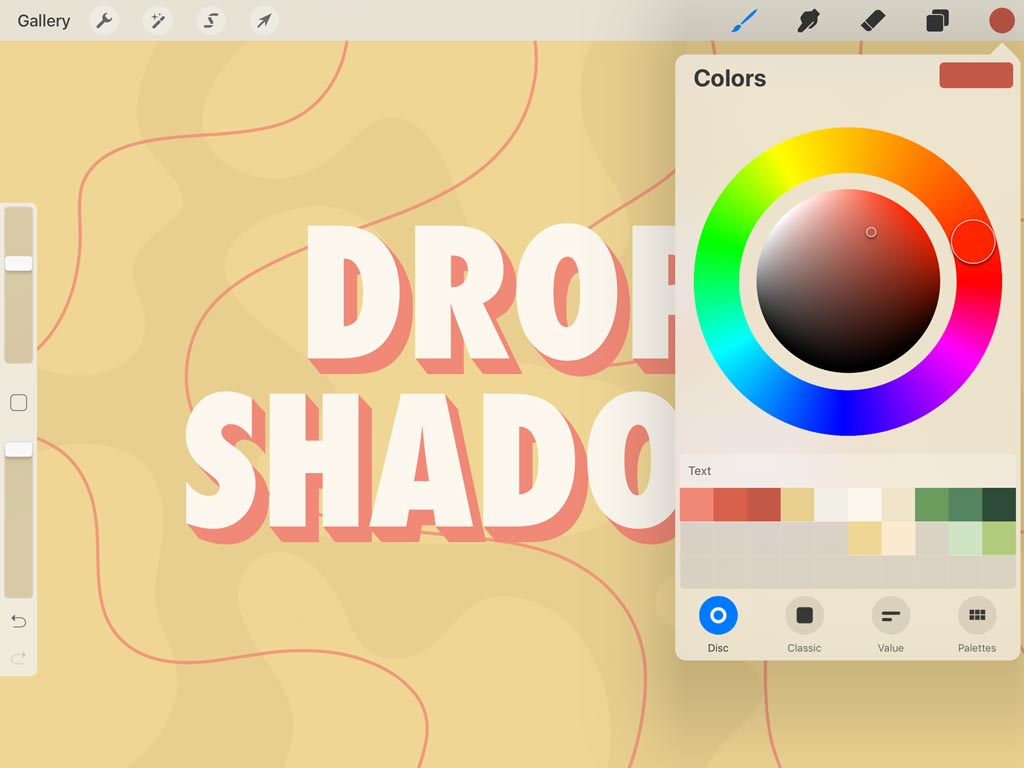
Head up to the Color Tool (circle at top right) and bring up the Disc section. Pick out two more monochromatic hues (add white, grey, or black to current hue) and tap on the palette beneath the circle to easily reference the hues later on. These darker (or lighter) palettes will provide dimension to the drop shadowed text.

Head to the Layers panel and click on the text shadow thumbnail to find the Alpha Lock technique. When activated, you'll see a grey checkerboard grid on the thumbnail. This handy command gives you the ability to draw within that layer's shape, perfect for adding highlights or shadows to specific shapes.

With the Brush Tool set to Monoline, draw within the Alpha Locked layer to emulate dimension. Find an imaginary point of light and fill in the shape as needed. Portions furthest away from the point of light should be assigned a darker hue, while portions closest to the point of light should be assigned a lighter hue.

Intertwine Text Throughout Illustrations
Another fun technique to utilize typography in a composition is to intertwine the text throughout an illustration. This allows the typography to interact with all components of a composition instead of simply sitting on top of it.
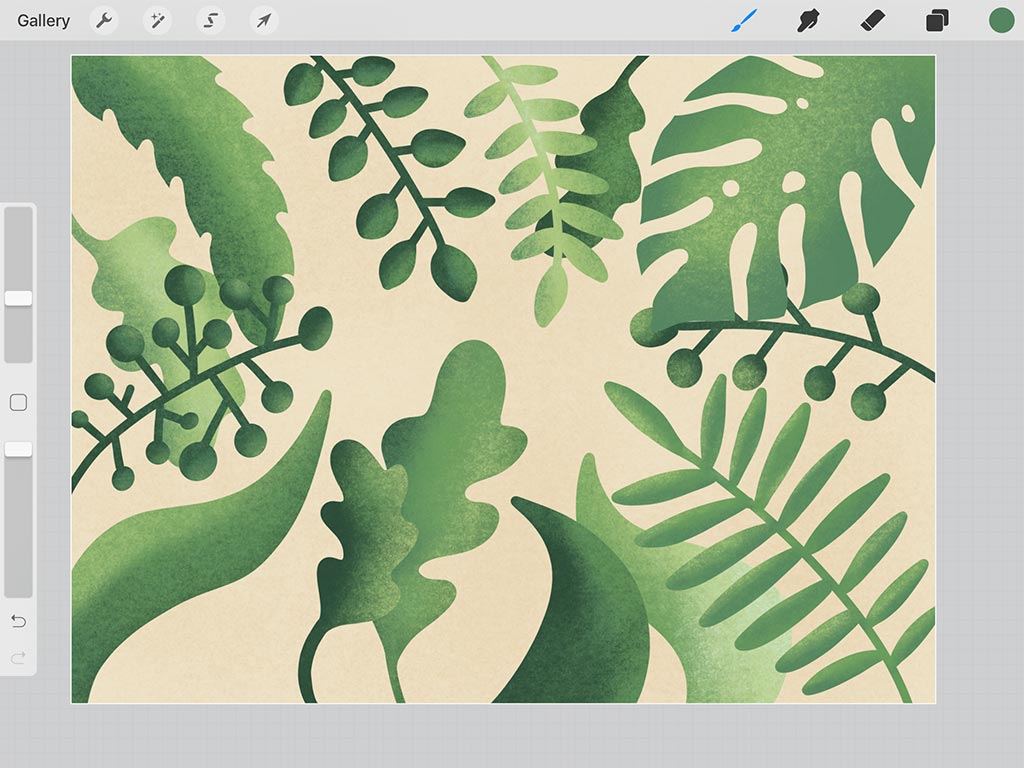
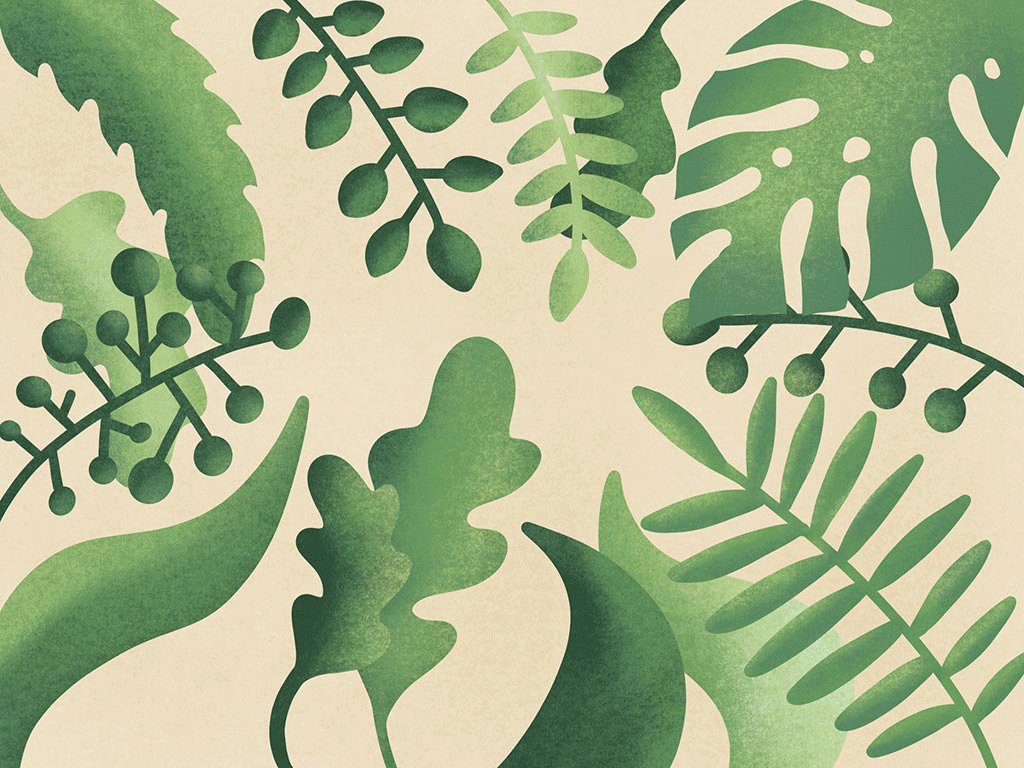
Begin by drawing out your background elements. These can consist of shapes, blobs, plants, or other decorative components. Be sure to separate your illustrations with the help of layers. Refer to this complete guide for help on how to navigate the Procreate application.

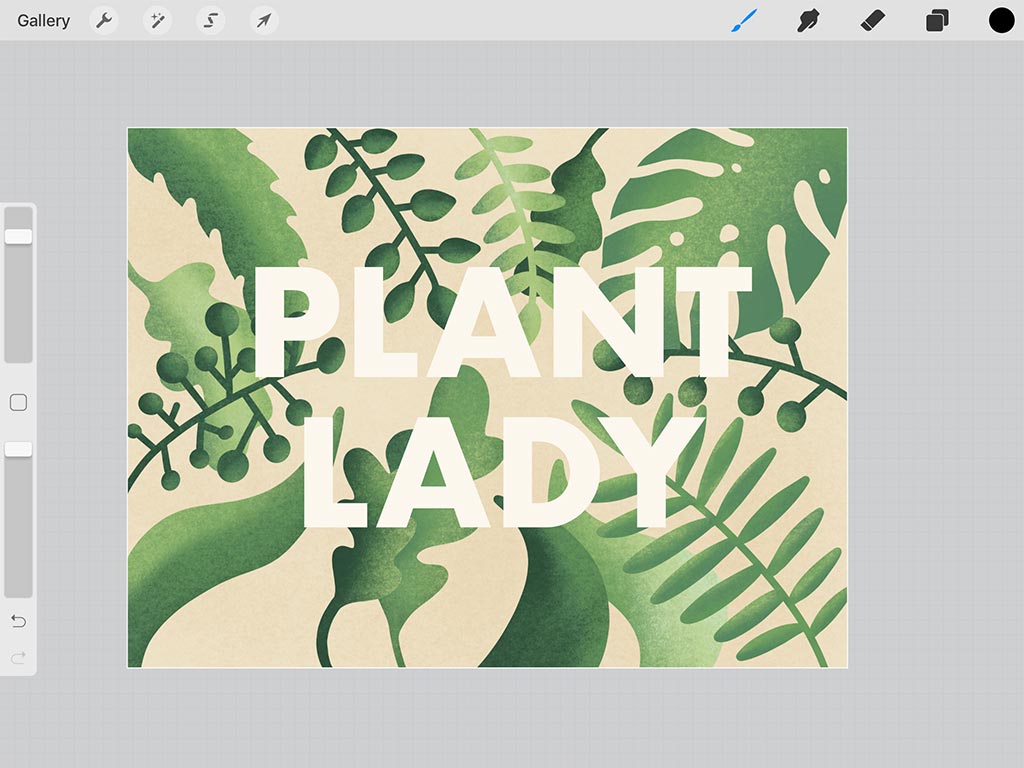
Once you've drawn out your illustration, open up the text tool and type out a phrase. To contrast the delicate and detailed leaves, I chose a heavy sans serif such as Futura Bold.

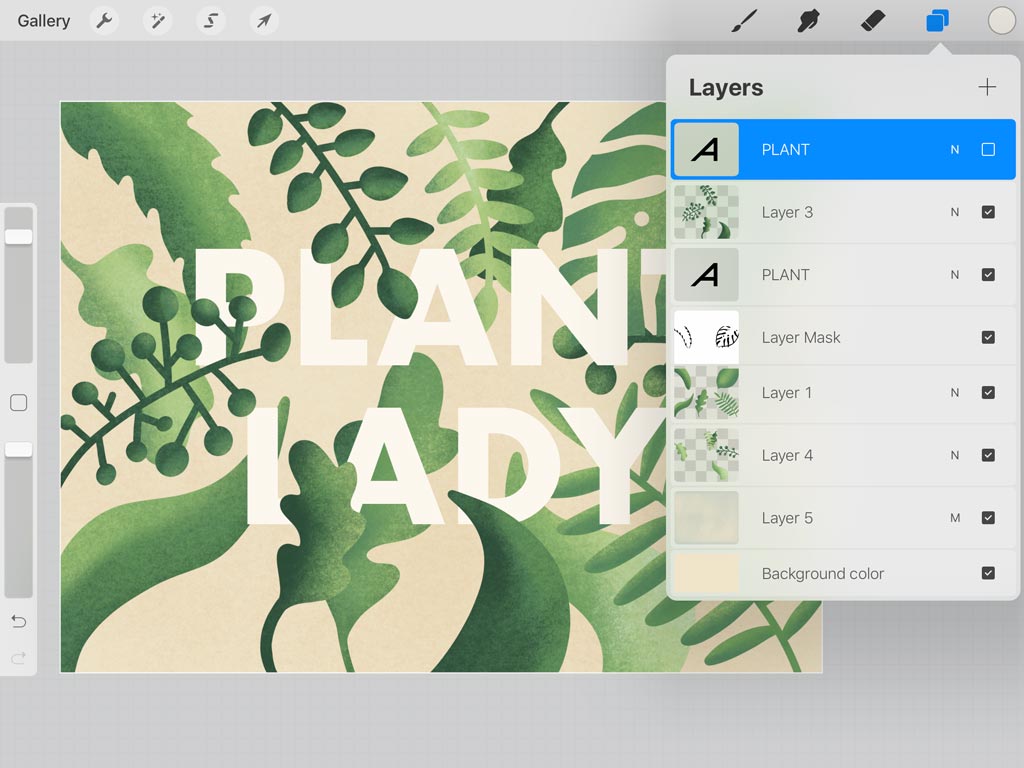
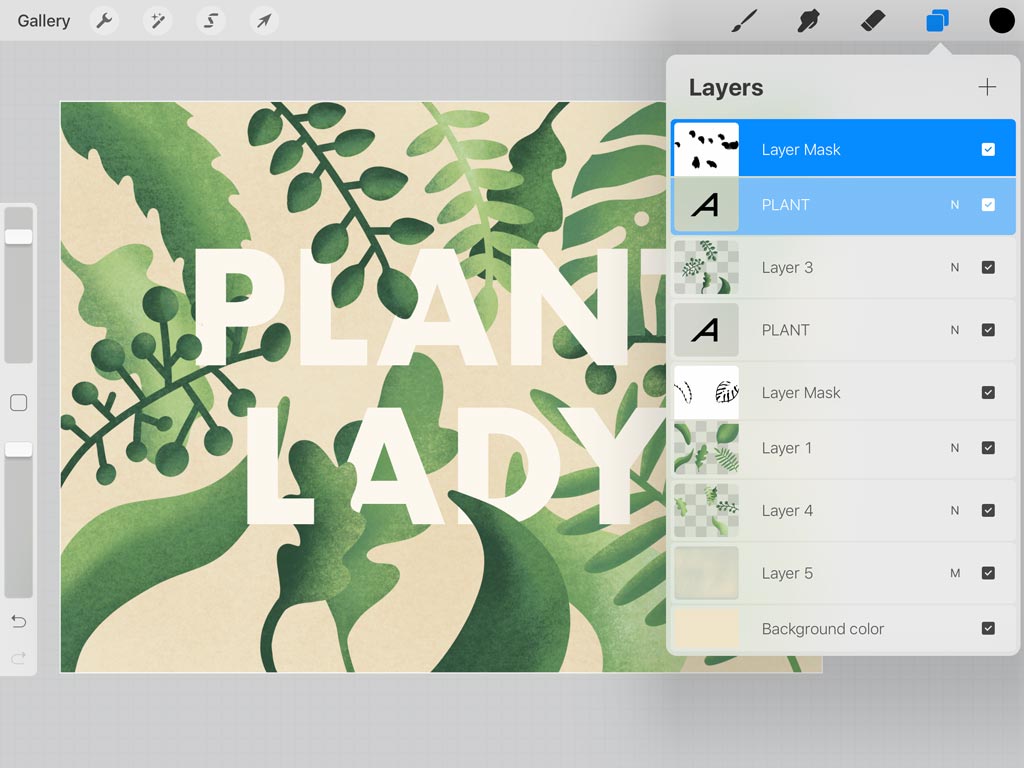
Duplicate the text layer by swiping left on the layer and hitting Duplicate. Drag the bottom text layer underneath an illustration layer and check off the visibility on the top layer to preview how the text interacts with the illustration.

You may notice that some portions of the illustration may hide a letterform or two; this is where the top layer comes in handy. Turn on the top text layer's visibility and click on its thumbnail and hit Mask. This opens up a Layer Mask layer where you can mask away portions of the text layer using black and add portions using white.

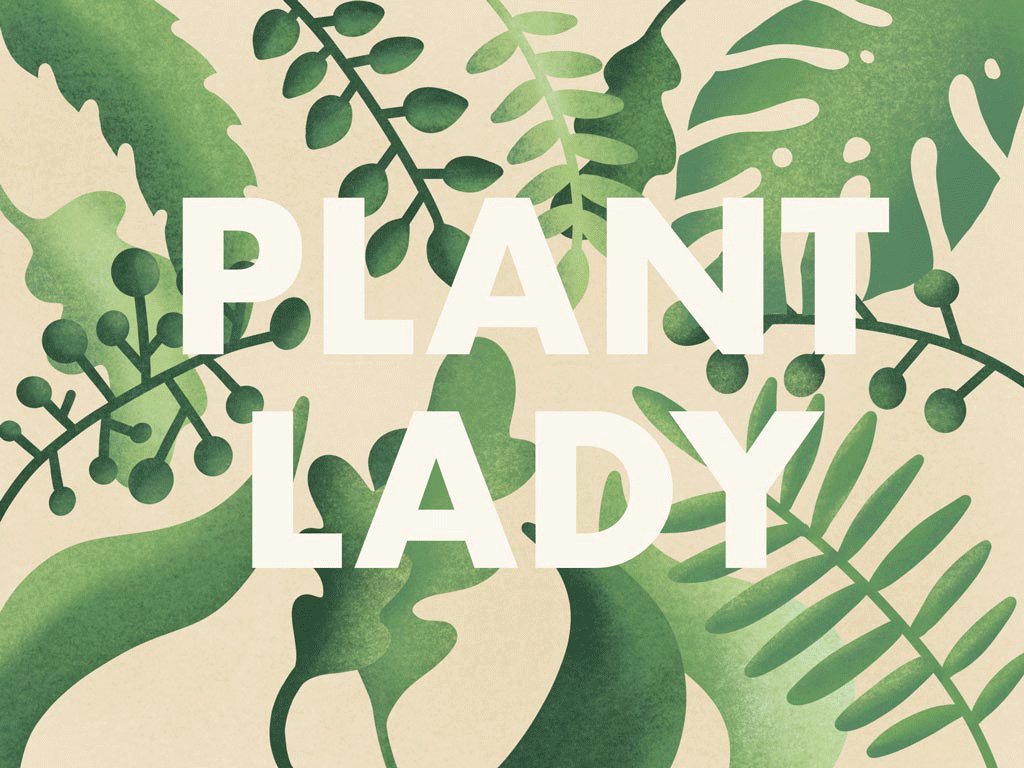
Find shapes or illustrations that overlap the text, especially in the layer beneath the text. Activate the Brush Tool and set the color to black, then mask away letterforms.
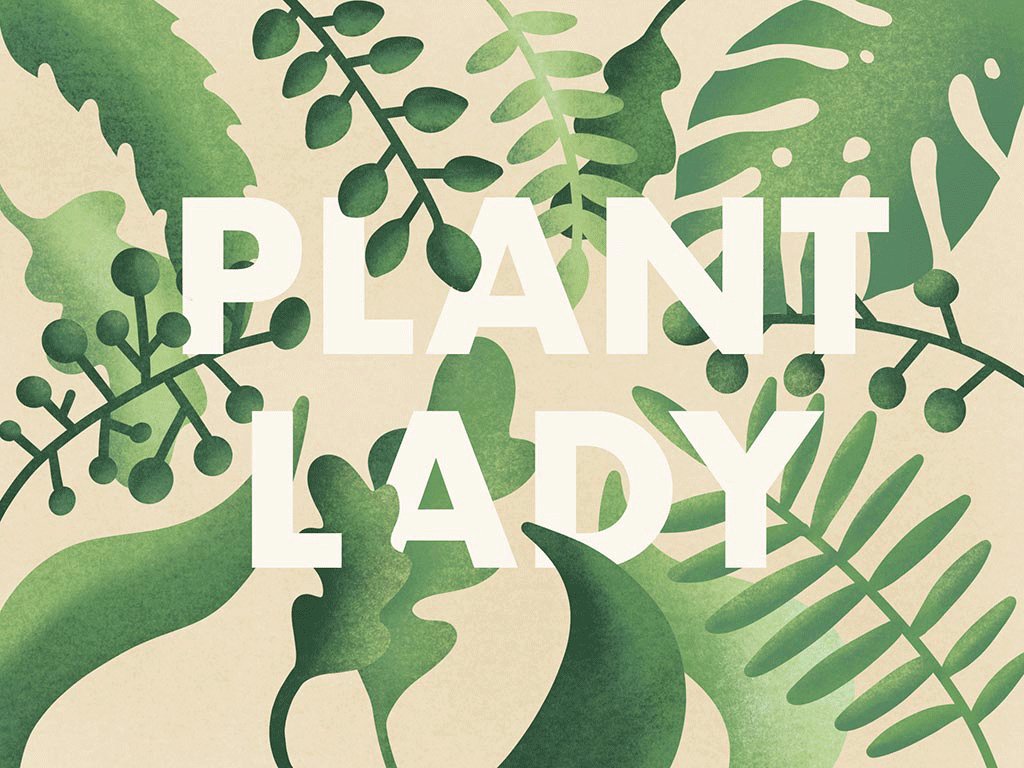
To give your composition that layered effect, use the masking options on a few letterforms instead of the whole phrase. Experiment with different techniques until you've reached your desired effect.

Mockup image via Twin Design.
Interested in learning more about the Procreate application? Check out these articles:
- A Complete Guide to the Procreate App
- 5 Techniques to Elevate Simple Procreate Illustrations
- How to Design a Seamless Pattern Using the Procreate App
How To Add Subscription Box To Prophoto Blog
Source: https://www.shutterstock.com/blog/text-features-procreate-tutorial
Posted by: crumpmathereard1954.blogspot.com

0 Response to "How To Add Subscription Box To Prophoto Blog"
Post a Comment